這次我們教大家如何用PS遮色片,將圖片轉化文字 ,這種方法特別適合製作懶人包封面或海報標題。
以往我們製作海報時,僅能在圖片疊上另一層文字,再調整文字的顏色,排版上較單調,這次我們使用遮色片,直接在圖片上下功夫,做一個大家一眼看到覺得「哇嗚!有設計感」的標題。
要了解遮色片的使用,請先看:PS遮色片使用,從入門到精通-Photoshop

教學小檔案( 圖片轉化文字 )
1. 創作難度:★★
2. 創作技巧
- 新增文字
- 選取
- 遮色片
教學
匯入圖片
步驟一:匯入圖片
選擇一
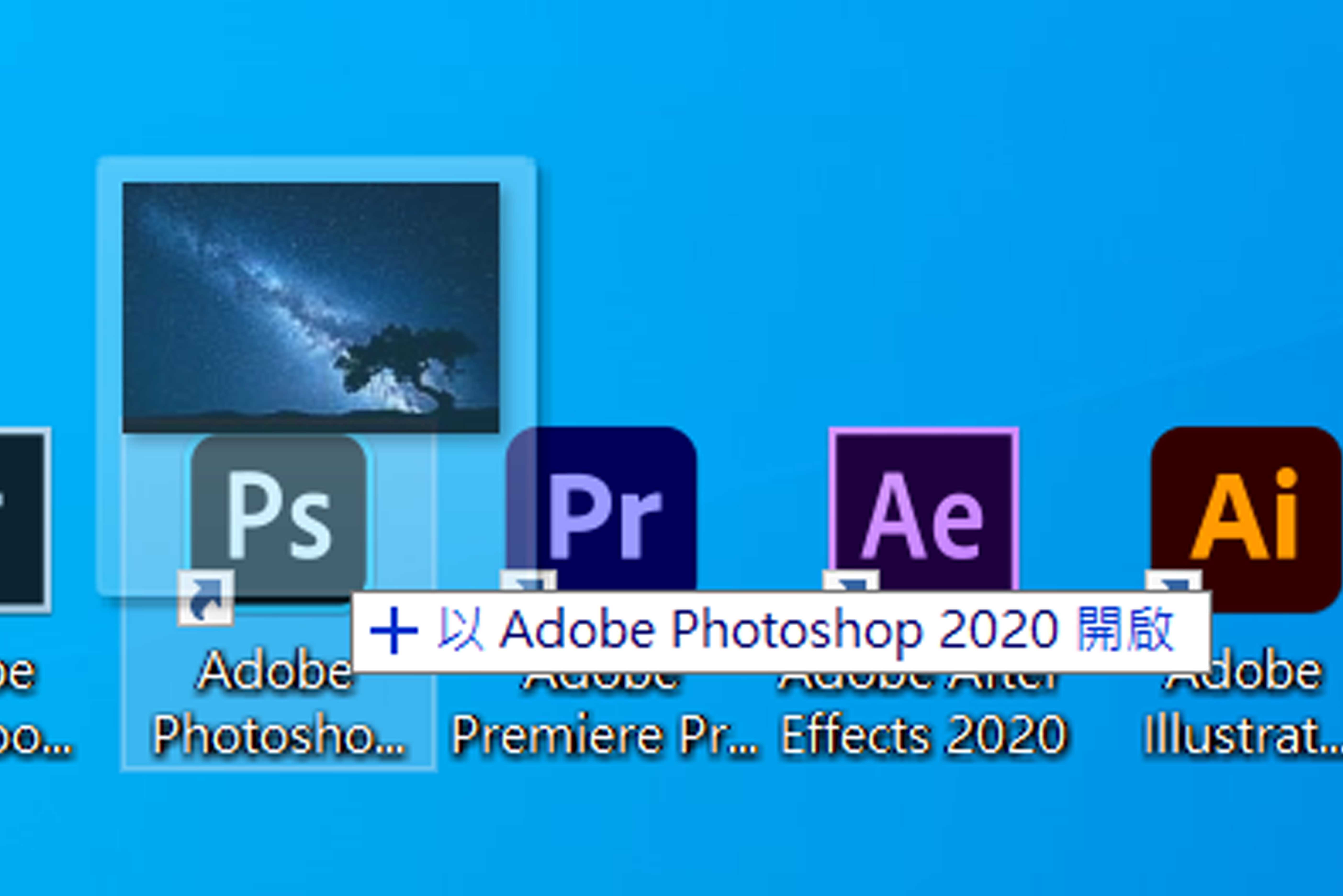
進入軟體後選擇開啟舊檔,或是直接將圖檔拉至軟體,PS會直接開啟一個符合圖片尺寸的專案介面。

選擇二
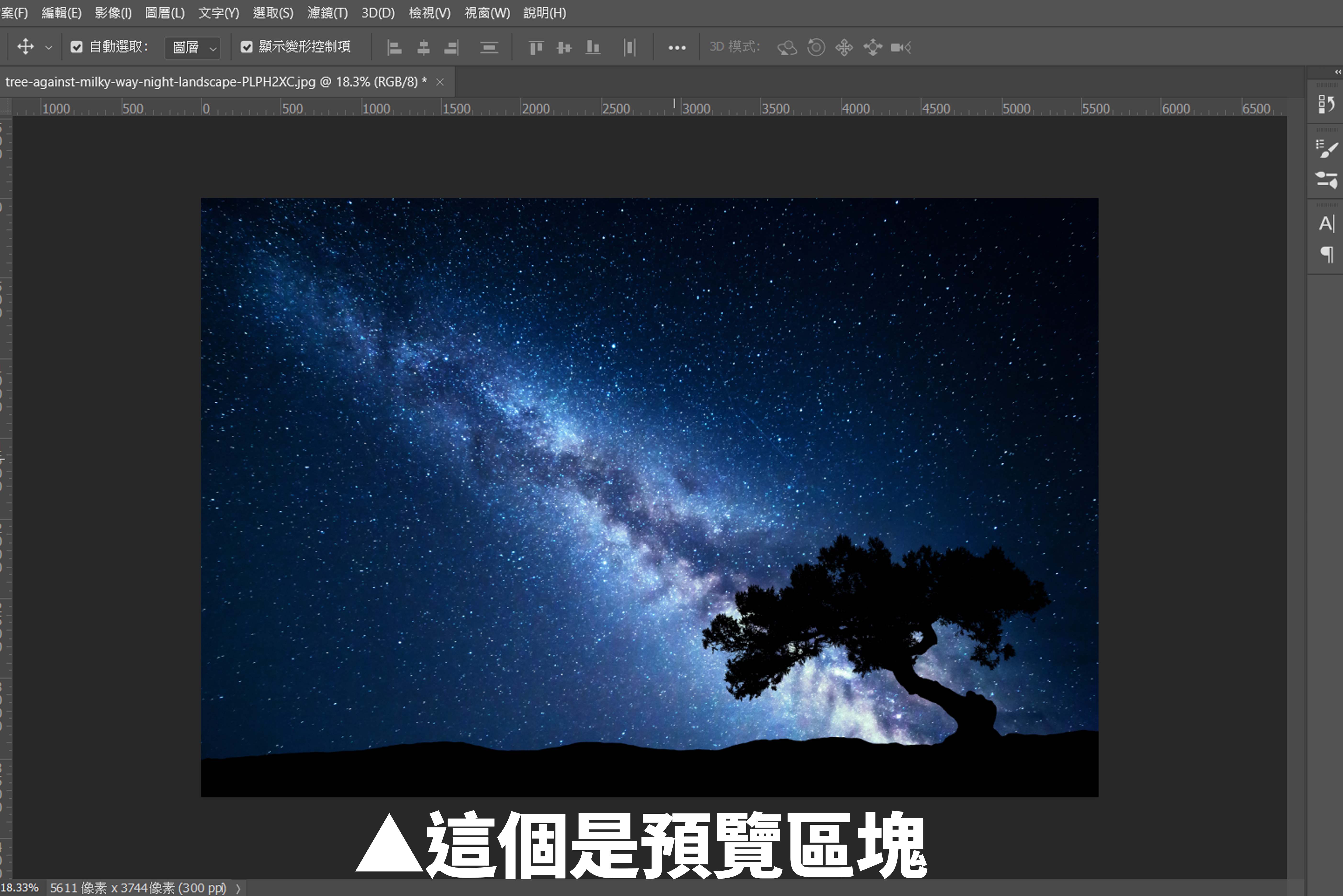
若大家已經做好原先的背景,也可以直接將圖片拉到軟體中間的預覽區塊。

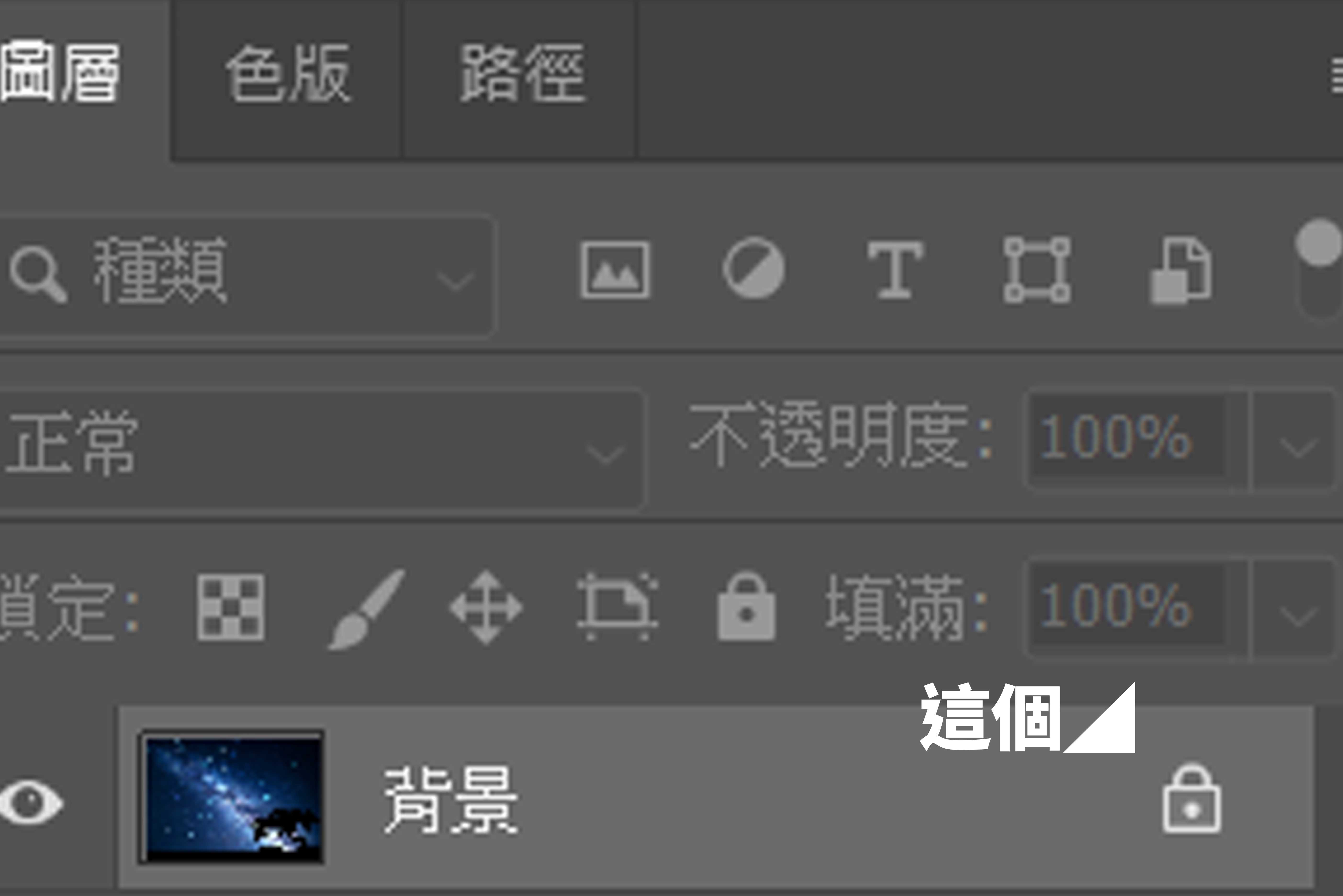
步驟二:關閉背景鎖
圖層旁邊的鎖點掉,之後我們才可以操作。

複製圖片
這個步驟是因為我打算直接拿這張圖做為設計背景才進行,大家可以省略。
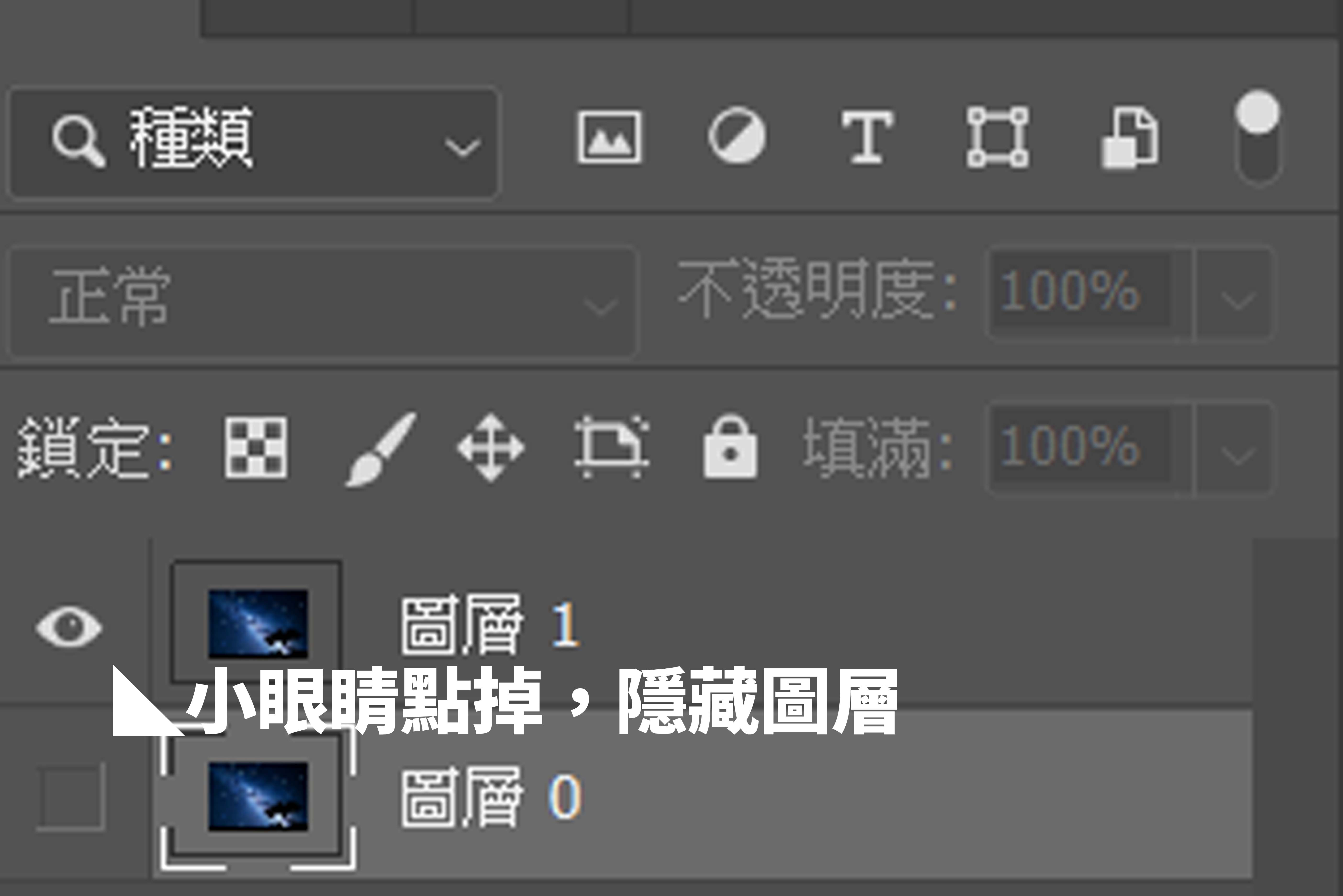
步驟一:複製圖層
點擊圖片圖層,使用快捷鍵按住Ctrl再點擊J,複製圖層,複製完後可以先點擊下層圖片的小眼睛隱藏圖層,避免等等畫面重疊干擾操作。

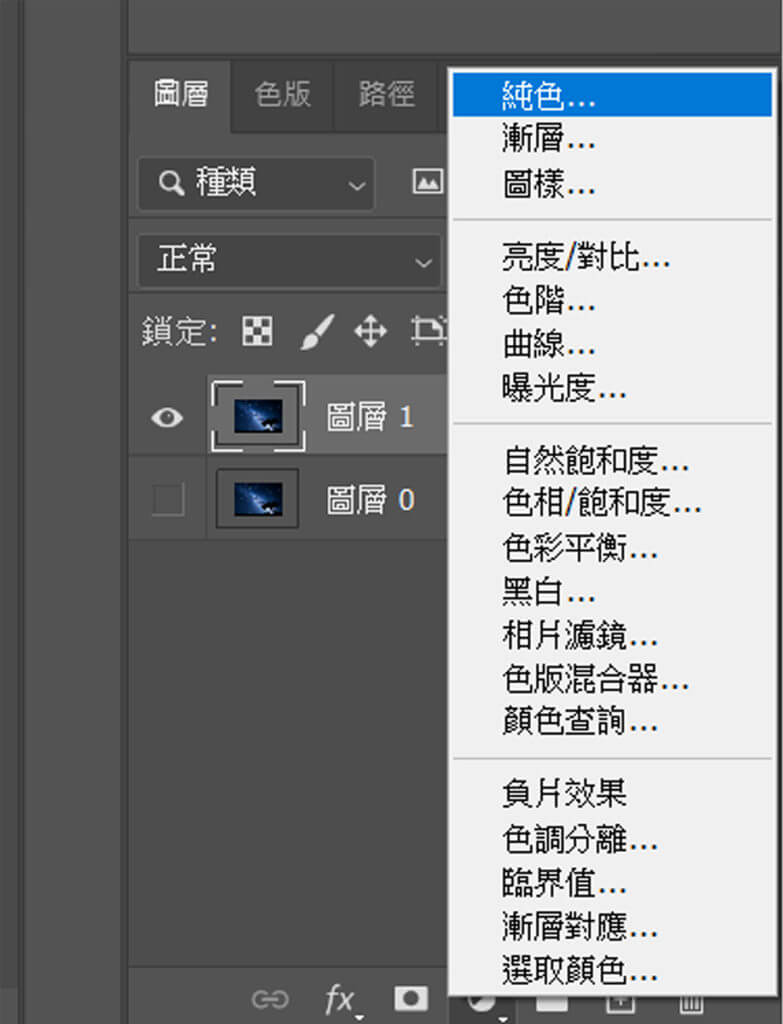
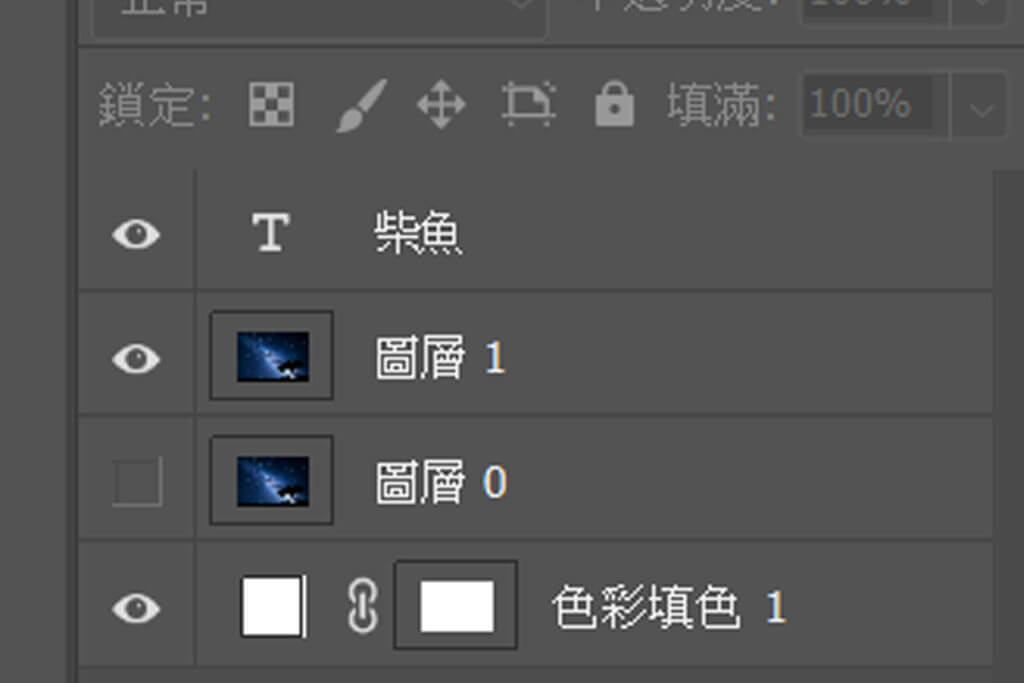
步驟二:新增白色圖層

加入文字
步驟一:新增文字
點取左方的文字工具(快捷鍵:T),於預覽視窗適當位置點擊並新增文字,此時會自動新增一個新的文字圖層。

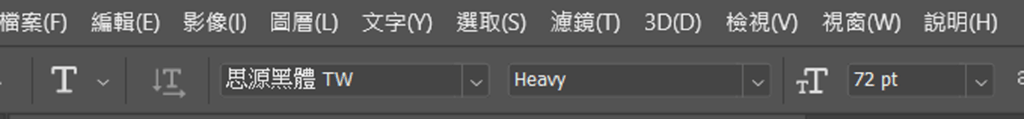
步驟二:調整文字
利用選單下方工具操作項,修改文字大小、粗細及字型,這次的設計用較粗的字體會比較好看喔!

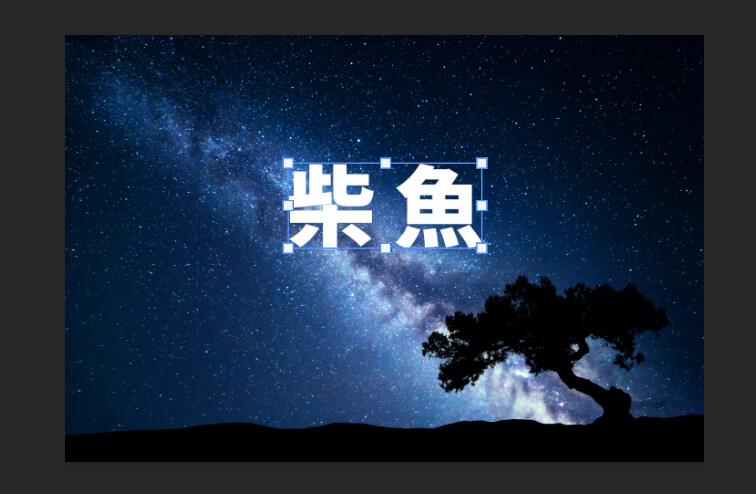
步驟三:移動及縮放文字
也可以直接使用移動工具(快捷鍵:V),點選文字圖層變更文字大小及位置。

選取文字
步驟一:用快捷鍵選取文字
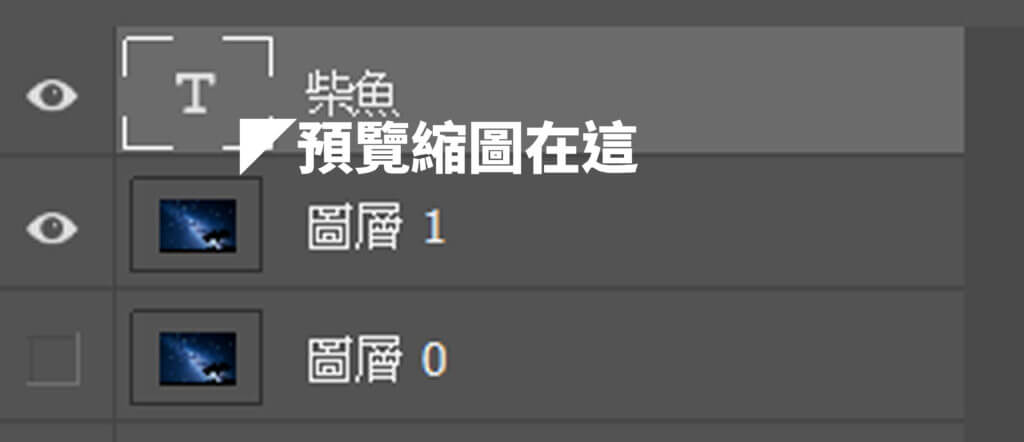
我們直接按著快捷鍵 Ctrl,並點選右邊圖層介面的預覽縮圖。

系統會自動選取文字的外框線。

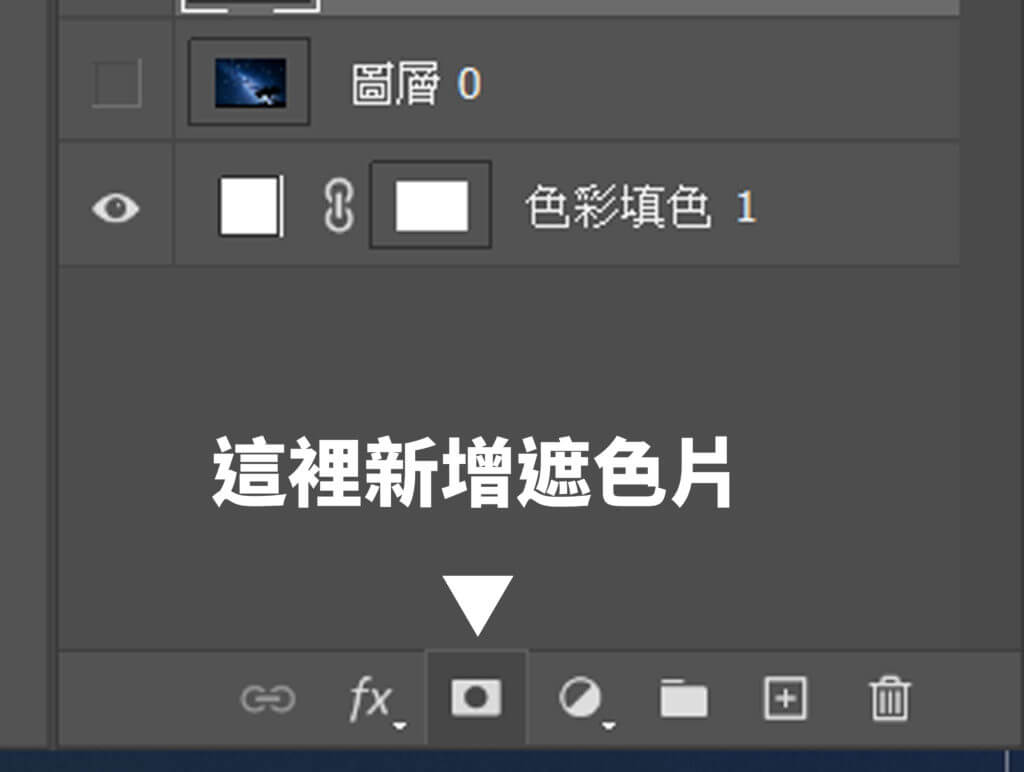
步驟二:新增文字遮色片
保持這個選取範圍,點擊選取我們剛剛匯入的圖片圖層,然後再點擊圖層介面下方的虛線圓圈新增圖層遮色片,再隱藏文字圖層原則上文字已完成

步驟三:調整文字遮色片
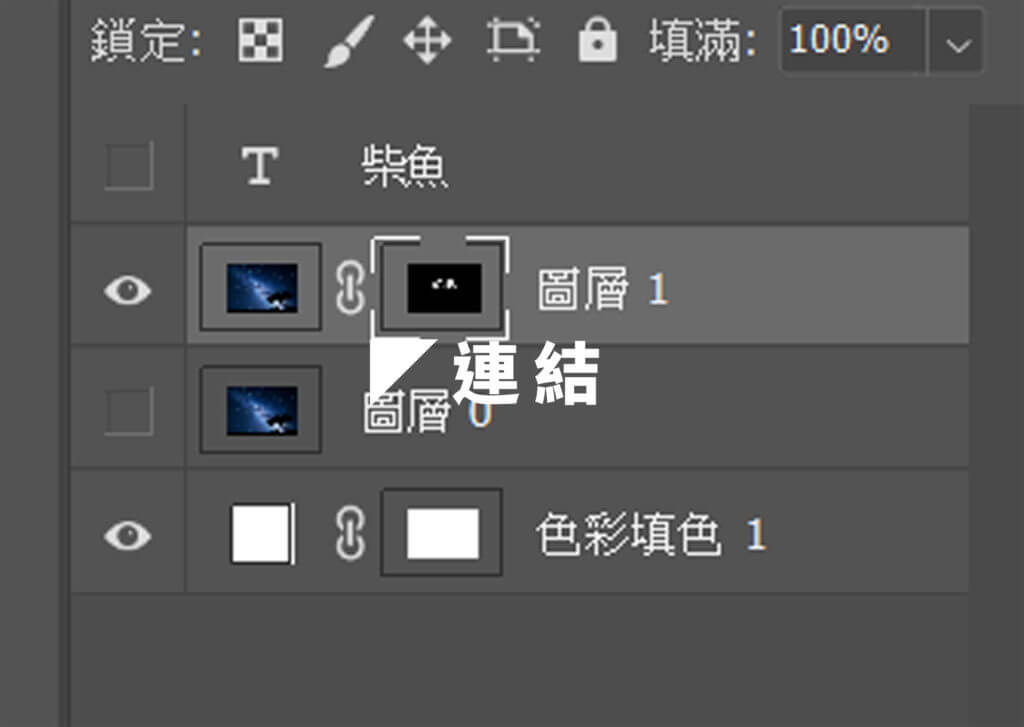
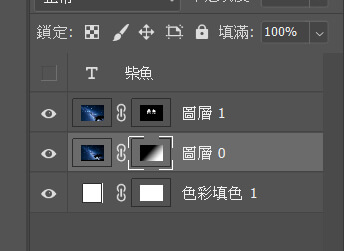
點擊遮色片前方的連結鈕,讓圖層及遮色片分離,利用移動工具調整圖層的位置或大小,調整成最滿意的樣子。

步驟四: 圖片做成文字 完成
記得把連結鈕點回,此時再使用移動工具,就可以把圖層視為一個完整的物件,隨意移動及縮放。

延伸作品:增加漸層背景
教大家利用漸層讓文字突出於背景
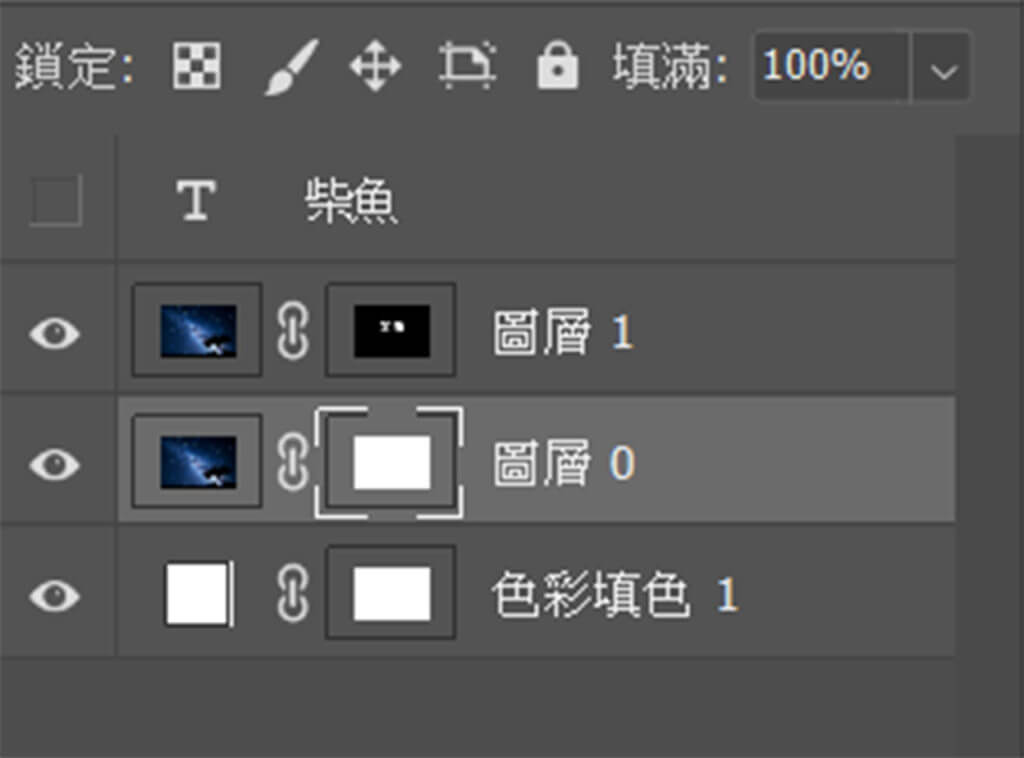
步驟一:製作背景遮色片
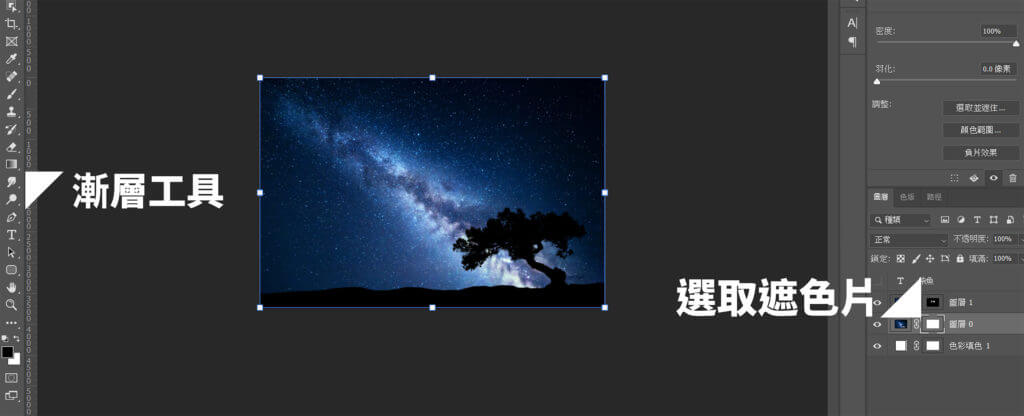
首先把另一個先前複製的圖層打開,點選後新增遮色片。

步驟二:使用漸層工具
遮色片的原理是黑色部分隱藏;白色部分顯現,因此這裡可以利用黑色漸層隱藏圖層。

步驟三:遮色片漸層
把左上方打黑,隱藏部分背景圖層。

作品完成
一個有設計感的封面完成,歡迎大家到粉絲專頁貼文留言處繳交作業。

好多人喜歡我用很簡單的方式講Photoshop的技巧,也不斷敲碗希望我出課程,趕快加入等候名單,獲取第一手優惠資訊吧:全方位Photoshop課程
PS新手推薦用書:推薦6本Photoshop書籍,新手自學必備
Photoshop新手基礎教學系列:【PS新手教學】5分鐘就上手
Photoshop去背技巧統整:去背四步驟,學會八大工具成為去背專家
IG排版設計的救星,不會設計也能做貼文:設計苦手的解藥【CANVA】
柴魚小編自己都在用的設計及創作者線上資源:KOL、創作者硬實力必備工具包
實用修圖技巧不藏私:Photoshop應用技巧大公開,新手也能創意設計
各種風格調色教學:網紅必備調色教學,不再只是套套濾鏡

喜歡我的文章歡迎分享給朋友
有任何想知道的也可以留言告訴我
歡迎加入我的Instagram
有更多修圖、調色及社群經營知識
等著分享給你
喜歡我的文章歡迎分享給朋友
有任何想知道的也可以留言告訴我
歡迎加入我的Instagram
有更多修圖、調色及社群經營知識
等著分享給你
